今朝、目が覚めていつものようにネットニュースを見ていたら、興味深い記事を見つけました。
その記事がこちら

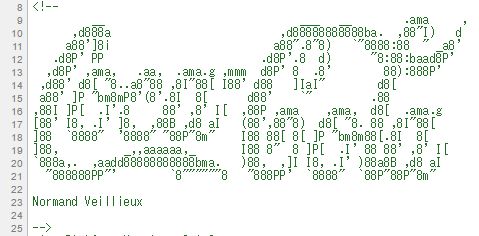
この記事によるとアマゾンのホームページのソースコードの一番最後にアヒルが描かれているというものでした。
こういうことにはすぐに興味を持つ僕としてはどうなってるのかが気になってしまので、すぐにソースコードを見てみました♪
すると膨大なソースコードの最後のあたり、行数で言えば6311行から6314行にかわいいアヒルがちょこんといて思わずホッコリ(´▽`*)
ソースコードの中に表面上では見えない隠れイラストを忍ばせるという遊び心を持った企業ってのは、なんだか心に余裕を感じられてすごく好感が持てます。
そもそも日本の企業ってのは古臭くて頭の固い化石みたいな考え方をしている場合が多くて、外資系企業のアマゾンのように隠れイラストなんかを忍ばせれば『遊びじゃない!仕事だ!ふざけるな!』とほざかれるのが関の山ですよね(;^_^A
自由と遊び心をなによりも大切にする僕としては、隠れイラストを忍ばせてるというだけで好感度がギュイーーーンとアップしてしまいますw
そこでさきほどの記事で紹介されている他の企業のソースコードも見てみたところ、ちゃんと隠れイラストが描かれていました(^―^)
まずはコカ・コーラ
パッと見で一目でわかる場所に誰でも知ってるコカ・コーラのロゴがでかでかと表示されました。
次はクックパッド
こちらもコカ・コーラと同じく、ソースコードを表示させればクックパッドのロゴと文字がデーンと鎮座していました。
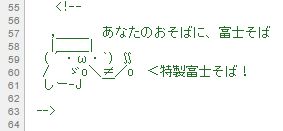
そして名代 富士そば
こちらもちょっとスクロールすれば見られる位置にかわいい顔文字と『あなたのおそばに富士そば』の文字がありました。
ちなみに富士そばという会社のことを僕は知らないのですが、恐らく生粋の日本企業でしょう。
日本企業でありながら、隠れイラストを忍ばせるという遊び心を持っているということは、相当、頭の柔らかい人が担当しているんでしょうか?
いずれにしてもこういった遊び心を持っている企業は大好きです♪
ちなみにソースコードの見方なんてわからないよ、というごく普通の人のためにソースコードの見方をわかる範囲で説明しときますね。
まずはブラウザ、僕はGooglクロームですが、該当のホームページを開いたら、クリックできないところにポインタを持っていき、右クリックで『ページのソースを表示』をクリックするとソースコードが見られます。
あとは僕のように普段からソースコードを見る人で自分のホームページに隠れイラストを掲載したいという人のために非表示タグをご紹介しときます。
表面には現れないHTMLタグはこれ ⇒ <!–ここに隠れイラストや隠れ文字を入れる–>
このタグをHTMLソースコードの中に挿入すれば、表面上には見えない隠れイラストの完成です(^―^)
ただしスタイルシートでこのタグが使えません。








コメント